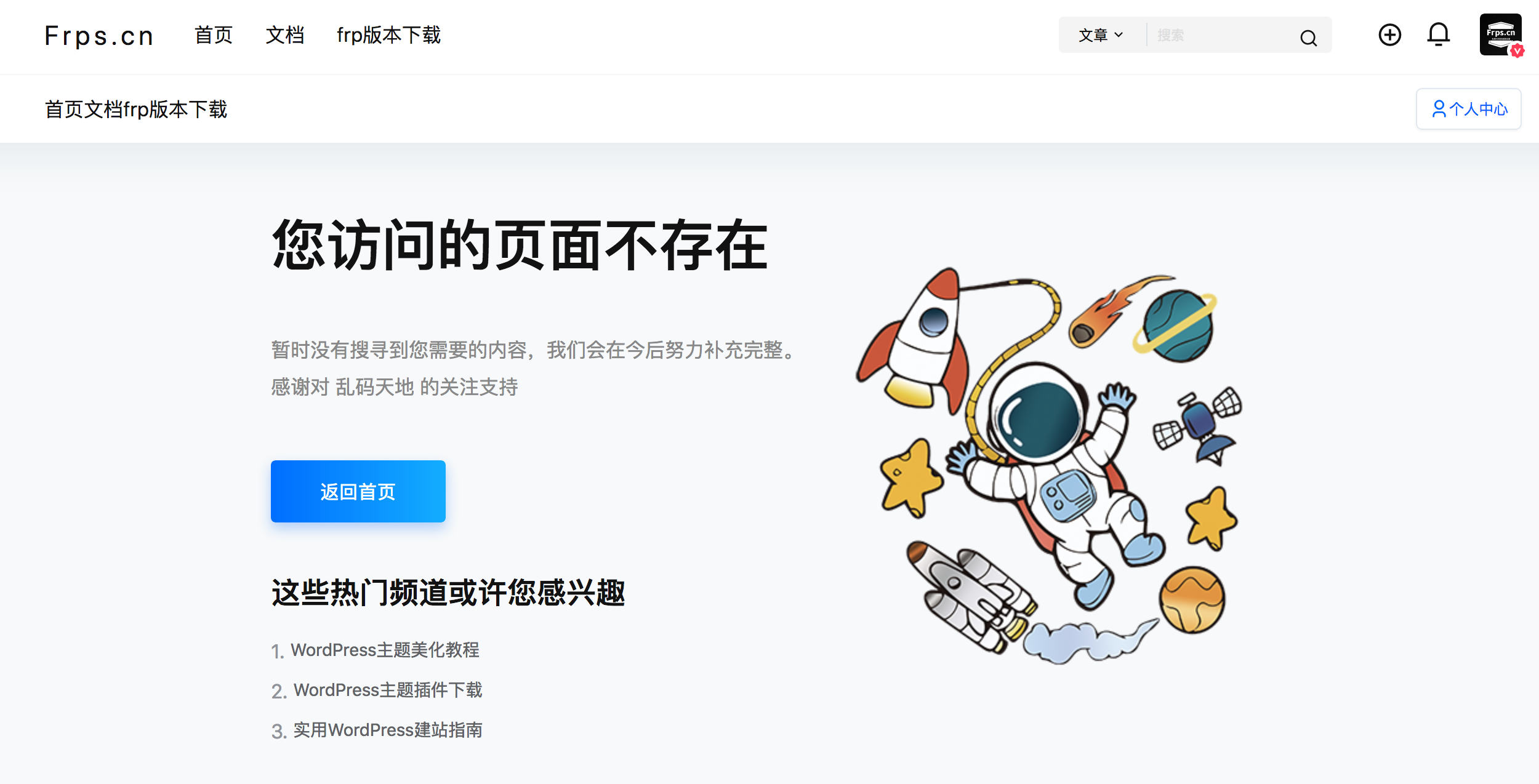
美化前,我们先看看效果图如何

开始美化
第一步添加css文件
文件内容如下
/*404模板开始*/
.page-404 .page-content h2 {
font-size: 45px;
font-weight: 700
}
.page-404 .page-content p {
text-align: left;
padding: 40px 0;
color: #888;
font-size: 16px;
line-height: 1.875
}
.page-404 .page-content .go-home {
color: #fff;
border: 0;
display: inline-block;
padding: 15px 40px;
font-size: 15px;
line-height: 20px;
letter-spacing: .5px;
background-color: #206aff;
background-image: -webkit-gradient(linear,left top,right top,from(#006eff),to(#13adff));
background-image: -webkit-linear-gradient(left,#006eff,#13adff);
background-image: -o-linear-gradient(left,#006eff 0,#13adff 100%);
background-image: linear-gradient(90deg,#006eff,#13adff);
-webkit-box-shadow: 0 5px 10px 0 rgb(16 110 253/30%);
box-shadow: 0 5px 10px 0 rgb(16 110 253/30%)
}
.page-404 .page-content .go-home:active {
transform: translateY(1px)
}
.page-404 .page-content h3 {
font-size: 24px;
font-weight: 700;
margin-top: 40px
}
.page-404 .page-content ul {
margin: 20px 0
}
.page-404 .page-content ul li {
color: #909399;
margin-bottom: 10px
}
.page-404 .page-content ul li a {
color: #606266;
font-size: 14px
}
.page-content {
margin-top: 35px
}
@media screen and (max-width: 768px) {
.error-404 {
display:block;
position: relative
}
.page-404 .page-content h2 {
font-size: 24px
}
.error-404 .page-img {
display: none !important
}
.page-content {
text-align: center
}
.page-404 .page-content p {
text-align: unset
}
.page-404 .page-content .go-home {
padding: 10px 25px
}
}
.error-404 {
display: flex;
align-items: center;
justify-content: center
}
.error-404 h1 {
font-size: 20px;
margin: 26px 0 16px;
font-weight: 600;
text-align: center
}
.error-404 p {
text-align: center;
margin-bottom: 5px
}
/*404模板结束*/添加位置

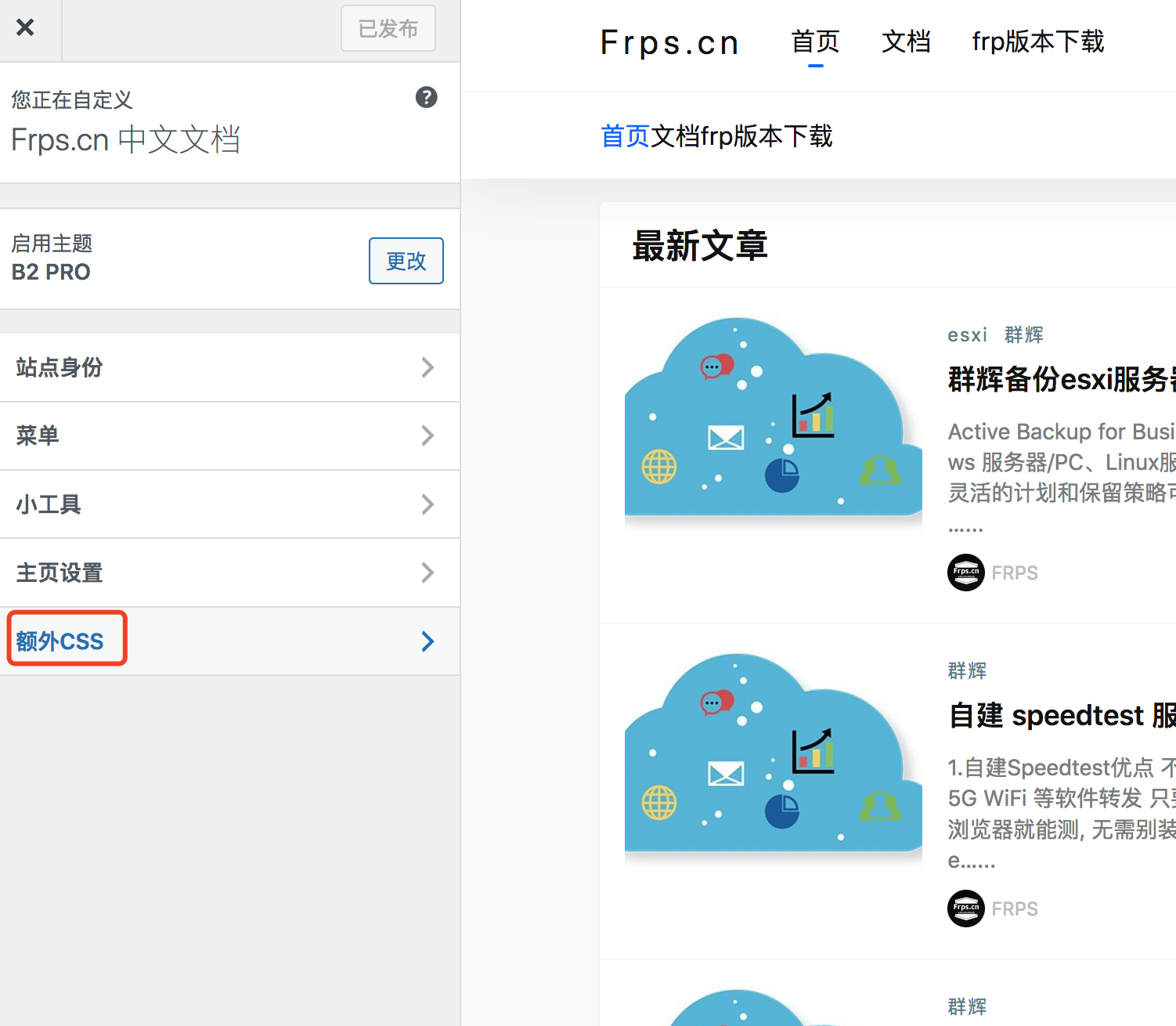
点击zi自定义-->选择额外css
复制进去即可

接下来进入到WordPress 主题目录,替换404文件
#我这里使用宝塔控制,路径为/www/wwwroot/www.frps.cn/wp-content/themes/b2
mv 404.php{,.bak_2022-03-05}将原来的php做备份,我们vim或者上传新的php文件上去
#内容如下 vim 404.php
<?php
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main wrapper">
<div class="error-404 page-404"><div class="page-content"><h2>您访问的页面不存在</h2><p>暂时没有搜寻到您需要的内容,我们会在今后努力补充完整。 <br> 感谢对 乱码天地 的关注支持</p> <a class="go-home b2-radius" href="/"><i class="b2font b2-feiji"></i>返回首页</a><h3>这些热门频道或许您感兴趣</h3><ul><li>1. <a href="/cnjz/bmh">WordPress主题美化教程</a></li><li>2. <a href="/cnjz/chajian">WordPress主题插件下载</a></li><li>3. <a href="/cnjz/jzzn">实用WordPress建站指南</a></li></ul></div><div class="page-img"><img src=https://image.abcdocker.com/abcdocker/2022/03/05/389b81fd39d3a/389b81fd39d3a.png></div>
</main><!-- #main -->
</div><!-- #primary -->
<?php
get_footer();里面内容根据需求自行修改
