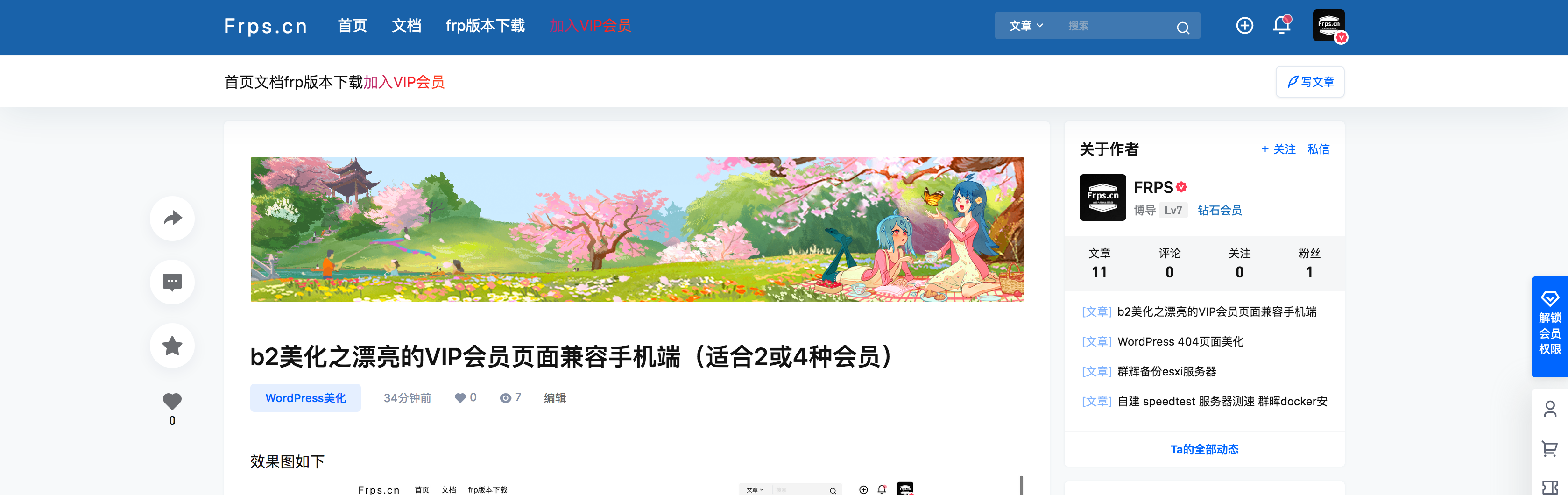
效果图如下

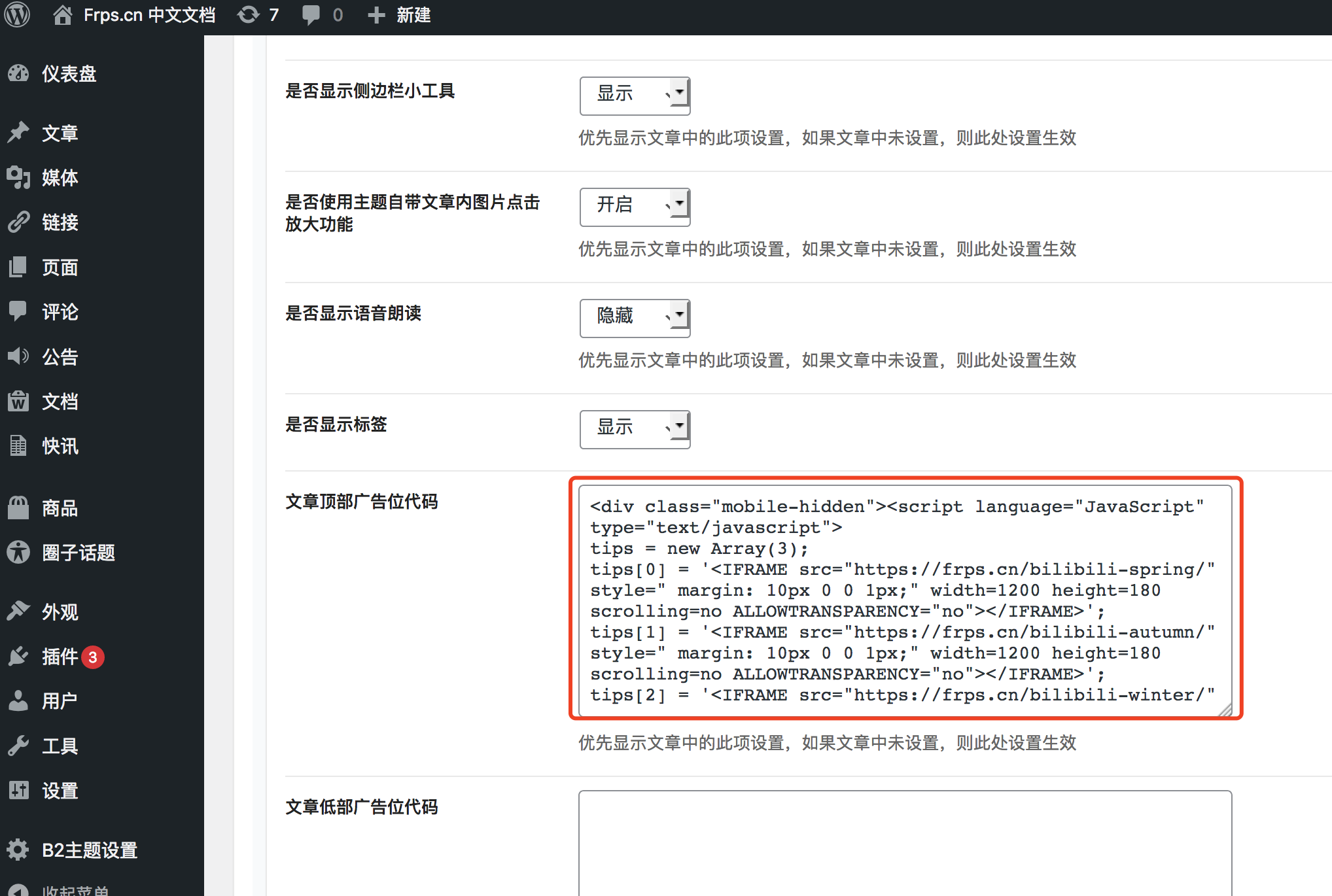
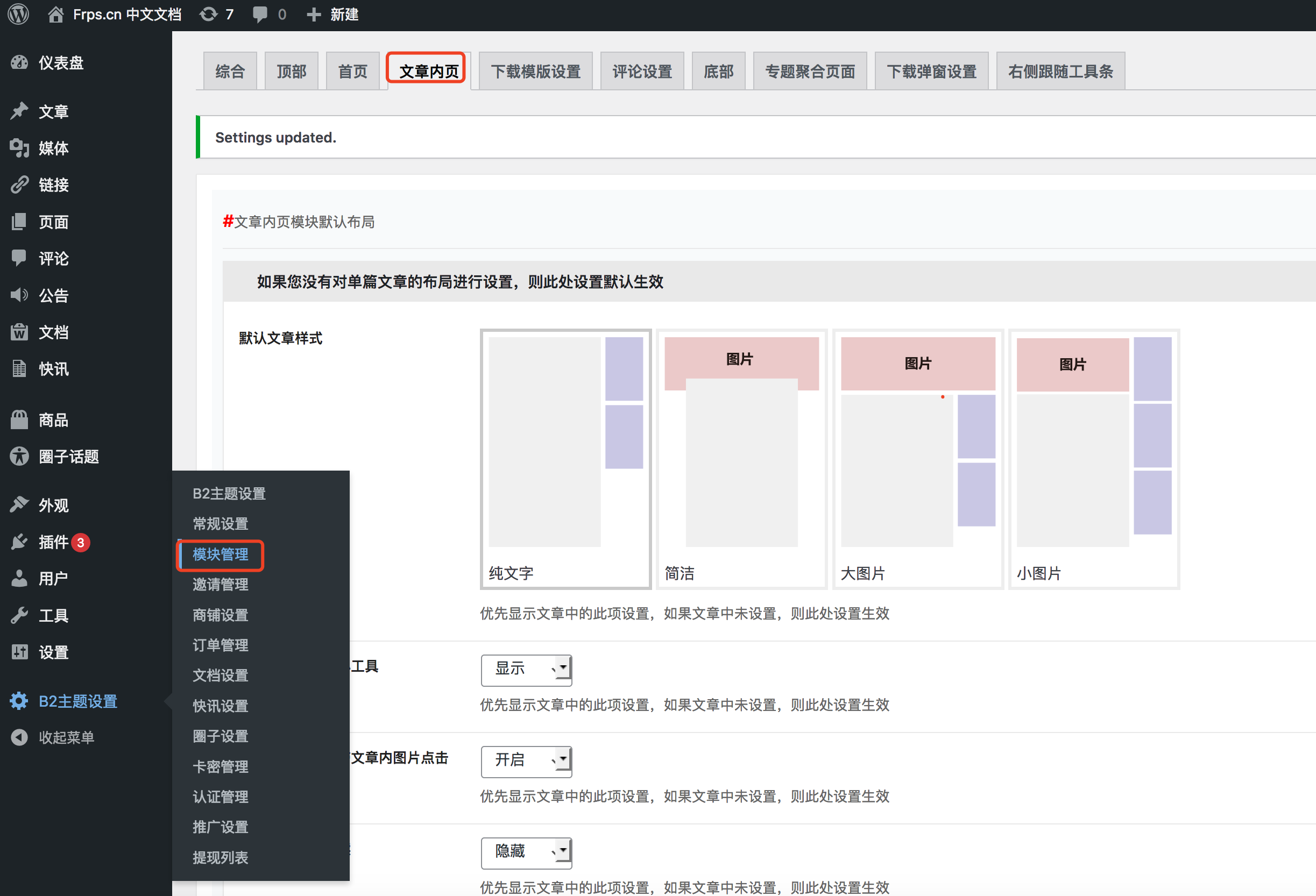
这个比较简单,我们只需要在主题内部添加模块,添加文章广告即可,将下面的几行添加
<div class="mobile-hidden"><script language="JavaScript" type="text/javascript">
tips = new Array(3);
tips[0] = '<IFRAME src="https://frps.cn/bilibili-spring/" style=" margin: 10px 0 0 1px;" width=1200 height=180 scrolling=no ALLOWTRANSPARENCY="no"></IFRAME>';
tips[1] = '<IFRAME src="https://frps.cn/bilibili-autumn/" style=" margin: 10px 0 0 1px;" width=1200 height=180 scrolling=no ALLOWTRANSPARENCY="no"></IFRAME>';
tips[2] = '<IFRAME src="https://frps.cn/bilibili-winter/" style=" margin: 10px 0 0 1px;" width=1200 height=180 scrolling=no ALLOWTRANSPARENCY="no"></IFRAME>';
index = Math.floor(Math.random() * tips.length);
document.write(tips[index]);
</script></div>添加位置

点击保存